Halo sobat,
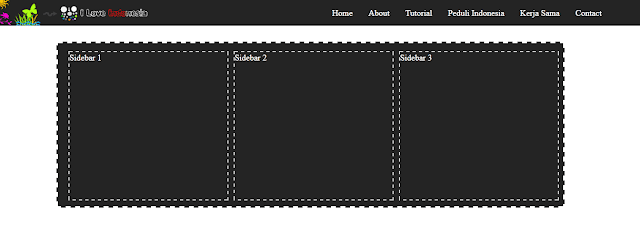
Mohon maaf nih baru posting lagi tentang membuat template blogspotnya. Pada posting kali ini saya akan membuat sidebar atas dari CSS, Sehingga tampilannya akan seperti dibawah ini:
Pada tutorial kali ini saya tidak membuat video tutorialnya karena banyak teman blogger newbie yang internetnya agak lemot jadi tidak bisa melihat tutorialnya. Sebelumnya kita telah membuat ini pada tutorial : Cara Membuat Template Blogspot: Membuat Menu(Video)
Untuk yang kali ini kita hanya menambahkan sidebar atas. Ikutin langkah-langkahnya ya.
1. Buka Dreamweaver Anda.
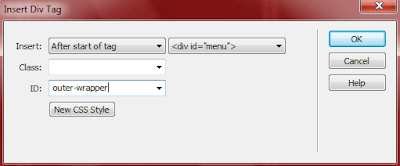
2. Buatlah sebuah id tags baru dengan nama outer-wrapper seperti dibawah ini:
Mengapa saya membuat outer wrapper? Biar terlihat lebih rapih pada saat dibuka nantinya.
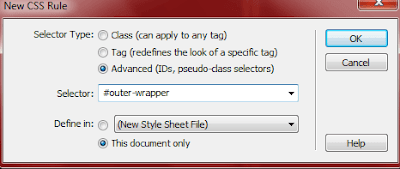
3. Buat New CSS Rule dengan nama outer-wrapper seperti dibawah ini:
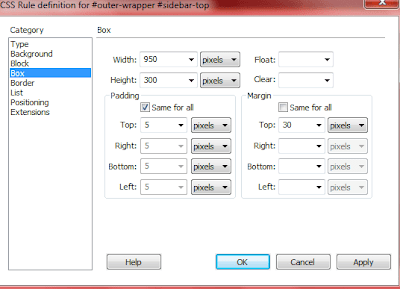
4. Ikuti settingan seperti di bawah ini:
Mengapa pada height saya tulis auto? karena saya ingin heightnya akan terus bertambah ketika tinggi yang ada di dalam outer-wrapper bertambah.
Membuat Sidebar
1. Buat id tags sidebar-top. Caranya sama dengan di atas.
2. Lalu buat New CSS rule dengan nama #sidebar-top. Cara sama dengan di atas.
3. Ikuti settingan berikut ini:
Buat border dengan menyetting seperti ini:
Buat Backgroundnya dengan menyetting seperti ini:
Membuat sidebar1, sidebar2 dan sidebar3
1. Buat id tags sidebar1. Caranya sama dengan di atas.
2. Lalu buat New CSS rule dengan nama #sidebar1. Cara sama dengan di atas.
Ikuti setting dibawah ini untuk Type Mengubah warna font:
Ikuti setting dibawah ini untuk memberikan border:
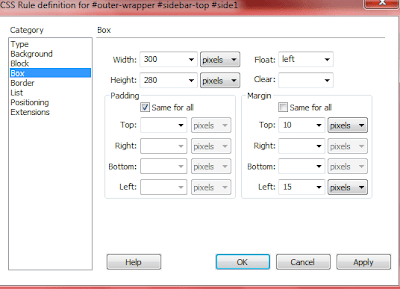
Ikuti setting ini untuk membuat box dengan ukuran sidebar yang sesuai:
Ulangi langkah diatas hingga anda selesai membuat 3 sidebar. Jika ada pertanyaan silahkan tinggalkan komentar anda. Selamat mencoba ya sobat.
Jangan lupa berbagi dengan menempelkan sidebar peduli blogger indonesia di blog anda yang ada pada posting:
Mohon maaf nih baru posting lagi tentang membuat template blogspotnya. Pada posting kali ini saya akan membuat sidebar atas dari CSS, Sehingga tampilannya akan seperti dibawah ini:
Pada tutorial kali ini saya tidak membuat video tutorialnya karena banyak teman blogger newbie yang internetnya agak lemot jadi tidak bisa melihat tutorialnya. Sebelumnya kita telah membuat ini pada tutorial : Cara Membuat Template Blogspot: Membuat Menu(Video)
Untuk yang kali ini kita hanya menambahkan sidebar atas. Ikutin langkah-langkahnya ya.
1. Buka Dreamweaver Anda.
2. Buatlah sebuah id tags baru dengan nama outer-wrapper seperti dibawah ini:
Mengapa saya membuat outer wrapper? Biar terlihat lebih rapih pada saat dibuka nantinya.
3. Buat New CSS Rule dengan nama outer-wrapper seperti dibawah ini:
4. Ikuti settingan seperti di bawah ini:
Mengapa pada height saya tulis auto? karena saya ingin heightnya akan terus bertambah ketika tinggi yang ada di dalam outer-wrapper bertambah.
Membuat Sidebar
1. Buat id tags sidebar-top. Caranya sama dengan di atas.
2. Lalu buat New CSS rule dengan nama #sidebar-top. Cara sama dengan di atas.
3. Ikuti settingan berikut ini:
Buat border dengan menyetting seperti ini:
Buat Backgroundnya dengan menyetting seperti ini:
Membuat sidebar1, sidebar2 dan sidebar3
1. Buat id tags sidebar1. Caranya sama dengan di atas.
2. Lalu buat New CSS rule dengan nama #sidebar1. Cara sama dengan di atas.
Ikuti setting dibawah ini untuk Type Mengubah warna font:
Ikuti setting dibawah ini untuk memberikan border:
Ikuti setting ini untuk membuat box dengan ukuran sidebar yang sesuai:
Ulangi langkah diatas hingga anda selesai membuat 3 sidebar. Jika ada pertanyaan silahkan tinggalkan komentar anda. Selamat mencoba ya sobat.
Jangan lupa berbagi dengan menempelkan sidebar peduli blogger indonesia di blog anda yang ada pada posting:

















8 komentar:
wah ternyata rumit juga ya... btw ilmu yang bermanfaat nih
Kalau nonton video tutorial sebelumnya pasti gak sulit sob. Coba deh cek di http://intuts.blogspot.com/2011/06/cara-membuat-template-blogspot-membuat.html dan http://intuts.blogspot.com/2011/06/cara-membuat-template-blogspot-dasar_16.html
mantab, perlu di coba nih, biar bisa paham css :)
thx sob nice info
luar biasa two thumb buat antum Mas
tutorial ini sangat bermanfaat..
salam kenal, udah lama ngeblog tpi masi newbi teyus
video Cara Membuat Template Blogspot: Layout CSS Part2
tidak ada............
tolong informasinya....
Mana Vidionya Gan ?? Ku Tunggu Ya Vidionya ^_^
Ada Yang Salah Kayaknya Mas, Pas Saya Buat div tag trus pilih after start of tag, keluarnya malah di atas, tapi klo after tag baru di bawah, itu saya yang salah apa emang tutornya yang salah????
FYI : Saya memakai adobe dreamweaver CS4
di tunggu video tutorial selanjutnya ya gan.., dan tutorial cara menyimpanya
Posting Komentar
Kirimkan komentar yang berbobot untuk membangun kredibilitas anda, Komentar dengan link sampah/spam akan saya hapus.